DokuWiki Slideshow Plugin
This DokuWiki plugin generates an image-gallery/slideshow from pictures in a given namespace.
General Information
View demo: View slide-show
Download
The following link gets the latest version of the plugin and works with DokuWiki's plugin manager: Download
http://rg42.org/gitweb/?p=pixshow.git;a=snapshot;h=release;sf=zip&.zip
Usage Example
The Wiki Syntax
{{pixshow>blog:2011-04-nyc?hidectl&New_York_Visit|view image slide-show of NYC visit}}
creates a link with text “view image slide-show of NYC visit” that leads to a gallery showing images in the name-space blog:2011-04-nyc titled “New York Visit” with the control-panel initially hidden.
Syntax
Note that the pixshow plugin consists of two parts:
- An action-plugin which creates the actual slideshow page.
- A syntax-plugin to create a link to the gallery from within a wiki page.
{{pixshow>NAMESPACE [?OPTIONS] [|link-text] }}
The default link-text (if none is given) is “View slide-show”.
OPTIONS is a ampersand (&) separated list: noautostart, hidectrl, notitle, TITLE.
The last given non-special option is takes as Gallery-title. If none is given, the namespace-name is used as Gallery-title unless notitle is specified.
About
The pixshow plugin is based on an independent JavaScript web-slideshow 1) which has been modified to use DokuWiki as data-storage and for caching scaled images…
This plugin is intended for users who keep their images organized (and ordered) with a reasonable amount of pictures per folder/namespace and want to artistically present and share those as image-galleries.
It is not intended for drop-all-images-in-one-folder use-cases. Organization and processing of images is not withing the scope of this plugin.
Features
- create slide-show from DokuWiki name-space, link back to DokuWiki pages.
- automatic slide-show and manual mode (click on thumbnails)
- clean design / auto-hide control-panels - full-screen playback2).
- smooth fading transition
- user customizable fade and delay times
- dokuwiki authentication (read-permission is required to view gallery; upload-permission is needed to edit captions)
- JavaScript & XHTML only (no Flash/FLEX)
- scale images to browser-window size (binning for width/height values to allow caching of scaled images).
- Drag'n'Drop control panel.
- Keyboard shortcuts and built-in help.
- Gallery-Title
- Image-Captions (additional meta-data storage; edit captions directly from gallery)
- Link-creation / social-bookmarks for each gallery/name-space.
Caption Admin
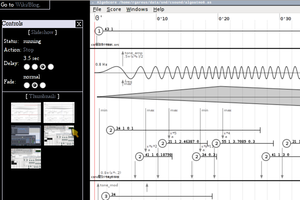
If you access the gallery with write-permissions to the namespace, the control panel includes a text-field to edit/update the image-caption.
The text can only be modified while the slideshow is stopped (or in manual mode: click on thumbnail). For convenience and additional navigation buttons is available at the bottom of the page:
 - from left to right:
- from left to right:
- Move to previous picture (or wrap around)
- show/hide links-popup
- open controls-panel and edit caption (auto-stop slide-show)
- move to next picture in sequence (or wrap around) - (Note: this button is also replicated at the lower right corner).
The caption-entry field allows UTF-8 text with HTML-entities and very basic HTML (no wiki syntax!).
Only <b>..</b> (bold text), <em>..</em> (emphasize/italic) and the <br/> (force line-break) HTML tags are accepted. Pressing enter will submit the new text.
The following shortcuts are automatically replaced to HTML-entities:
| separators | ... - -- () (-) | … − — · • |
|---|---|---|
| quotes | ,, `` '' << >> | „ “ ” « » |
| arrows | <- <-> -> <= <=> => | ← ↔ → ⇐ ⇔ ⇒ |
| special glyphs | (C) (TM) (R) (P) (S) (*) < > | © ™ ® ¶ § ♥ < > |
Installation Notes
- increase your DokuWiki's
$conf['cachetime']so that scaled images remain in the cache for an appropriate time period (1 week to 1 month). - add
&cache=purgeto the URL in order to purge the internal cache: pixshow caches image-size for each namespace. Uploading or deleting a file from a namespace will automatically flush the cache on operating-systems which support thefilemtimesystem call. - the captions for each image are stored in
data/meta/<NAMESPACE>/<IMAGENAME>.pixs.
TODO
- parse user-options (
auto-start, show/hide controls, sort-order, etc) - plugin (admin) config options:
- override defaults for user options (auto-start, show/hide control panel/thumbnails) & inverse user-options (noautostart,etc)
- configure style: custom design.css, icons.
- disable features: disable-meta, disable-links, disable-admin-links,…
- allow to disable internal cache feature (depends on
filemtimewhich may not be avail on all OS)
- [later] detect browser-window resizing also after the slideshow has started and re-load images.
- [later] detect empty folders (in the syntax plugin) and render gallery links as red 'missing page'.
- [later] smooth auto-hide transition, fade captions.
- additional meta-data (
EXIF parser, caption,comments, discussion, location, date/time,…)